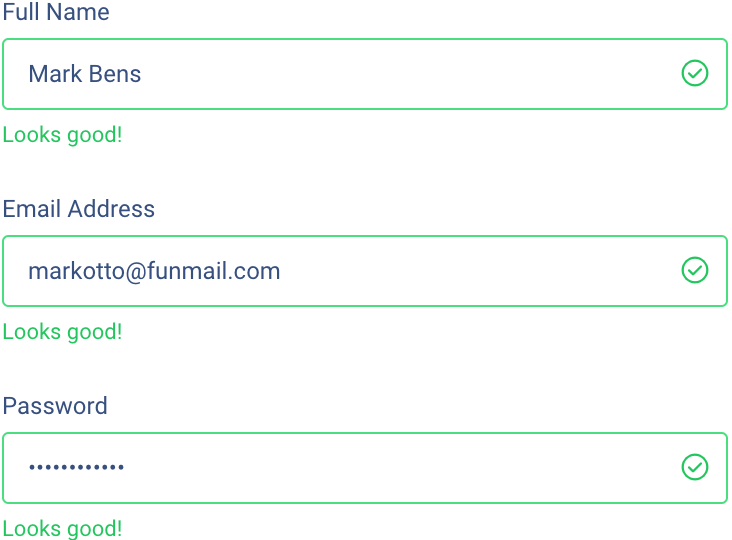
Valid Status
Valid validation styles can be added using Tailwind’s green color variants.

<div>
<label for="valid-name" class="mb-1 block text-md">Full Name</label>
<div class="relative">
<input id="valid-name" type="text" class="form-control border-green-400 dark:border-green-700" value="Mark Bens" />
<i class="icon absolute top-2 right-2 -mt-px font-light text-green-500">check_circle</i>
</div>
<div class="mt-1 text-sm text-green-500">Looks good!</div>
</div>
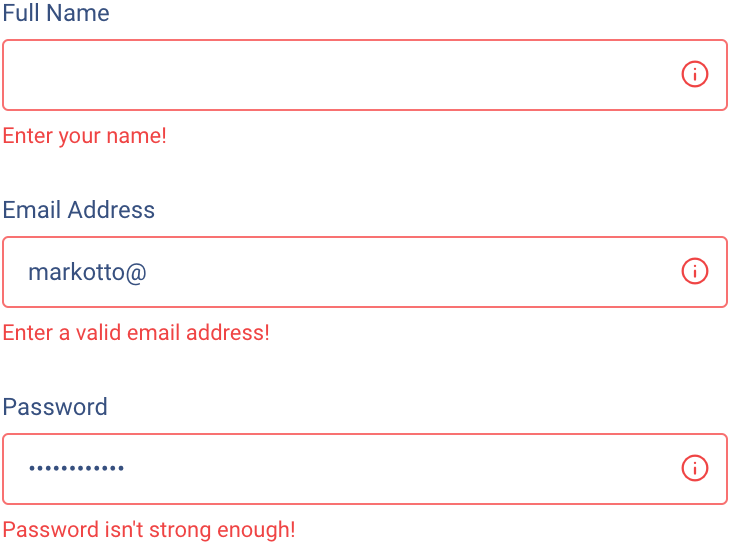
Invalid Status
Invalid validation styles can be added using Tailwind’s red color variants.

<div>
<label for="invalid-name" class="mb-1 block text-md">Full Name</label>
<div class="relative">
<input id="invalid-name" type="text" class="form-control border-red-400 dark:border-red-700" value="" />
<i class="icon absolute top-2 right-2 -mt-px font-light text-red-500">info</i>
</div>
<div class="mt-1 text-sm text-red-500">Enter your name!</div>
</div>