Dark Mode
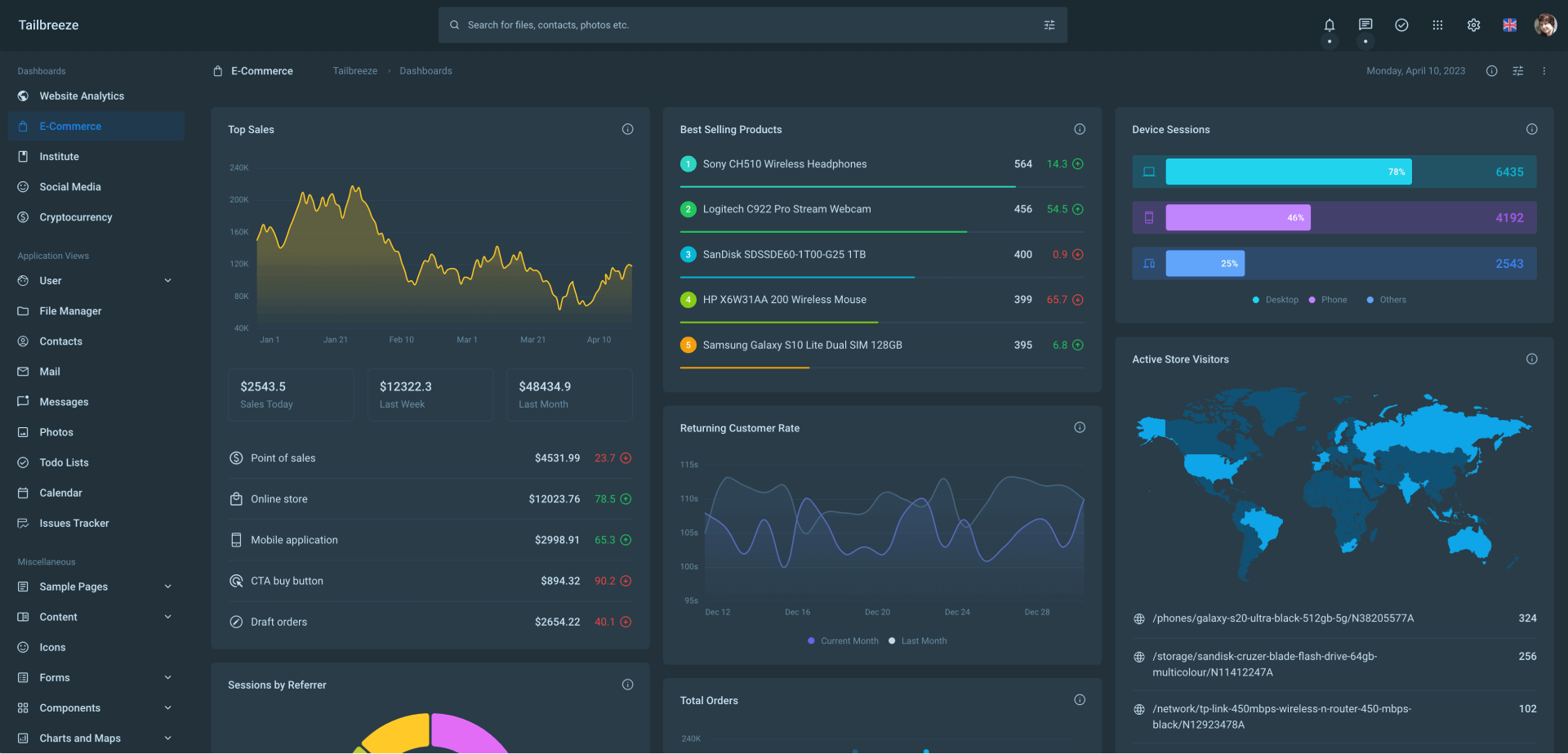
Tailbreeze boasts a sophisticated user interface with a sleek dark mode option that is designed to alleviate eye strain and enhance the user experience.

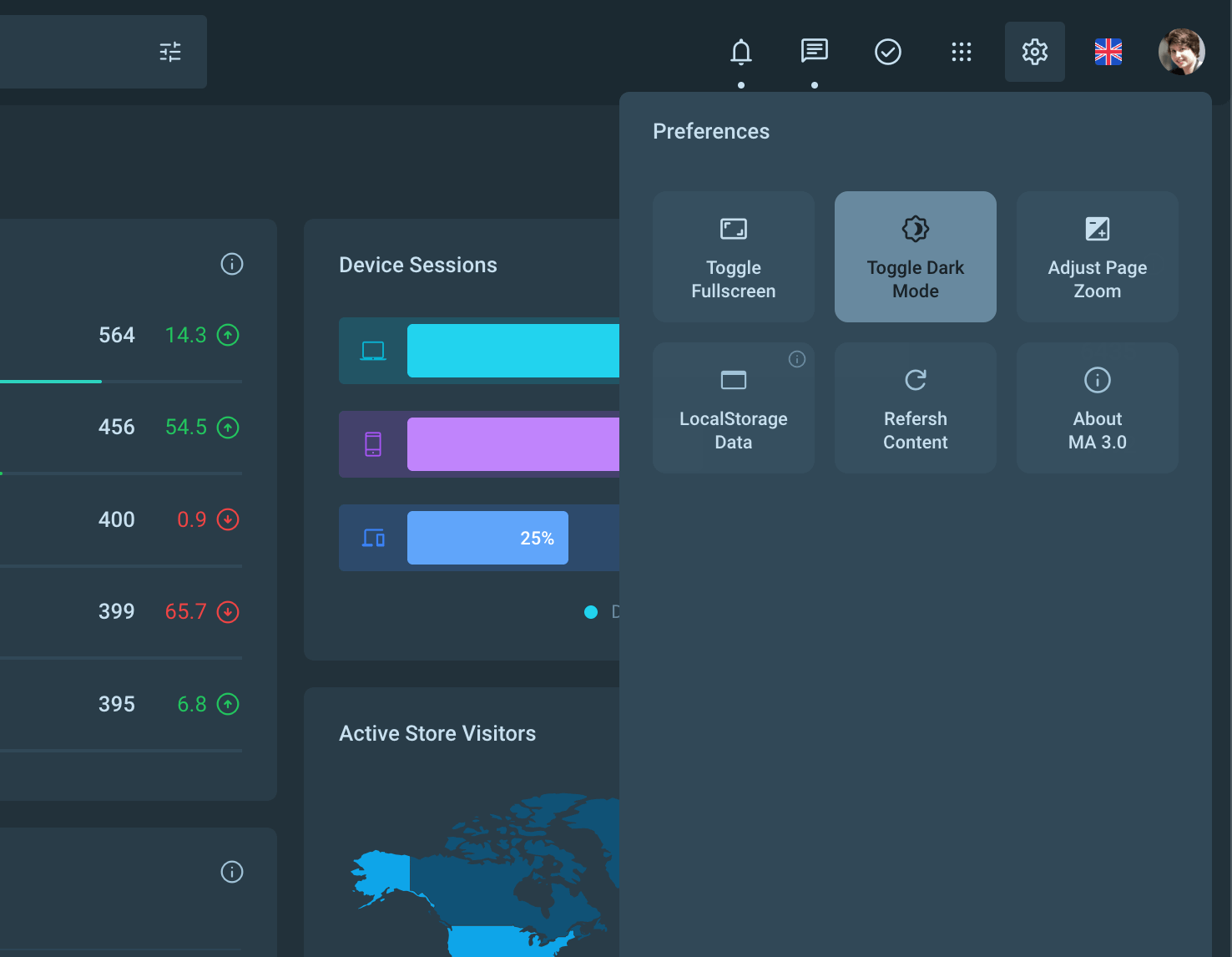
Activating Dark Mode
You can activate Tailbreeze’s sleek dark mode user interface by clicking on the toggle button located in the settings menu at the top-right corner of the page. Tailbreeze utilizes the local storage to retain the user’s preference for dark mode. Consequently, the next time the user accesses the page, dark mode will be enabled automatically.

Development
To make this as easy as possible, Tailwind includes a dark variant that lets you style your site differently when dark mode is enabled:
<div class="bg-white dark:bg-slate-900">
<h2 class="text-slate-900 dark:text-slate-100">Dark mode supported heading</h2>
</div>
Additional details regarding dark mode can be found here in the official Tailwind documentation.