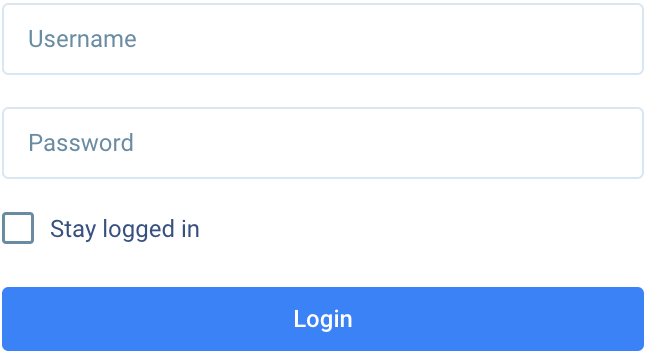
Login form
Sample login form with basic input fields.

<form>
<div class="mb-4">
<input type="text" class="form-control" placeholder="Username" />
</div>
<div class="mb-4">
<input type="password" class="form-control" placeholder="Password" />
</div>
<div class="mb-5 flex items-center text-md">
<input type="checkbox" id="login-remember" class="checkbox mr-2" />
<label for="login-remember">Stay logged in</label>
</div>
<button type="button" class="btn block w-full bg-blue-500 text-md font-bold text-white hover:bg-blue-600">Login</button>
</form>
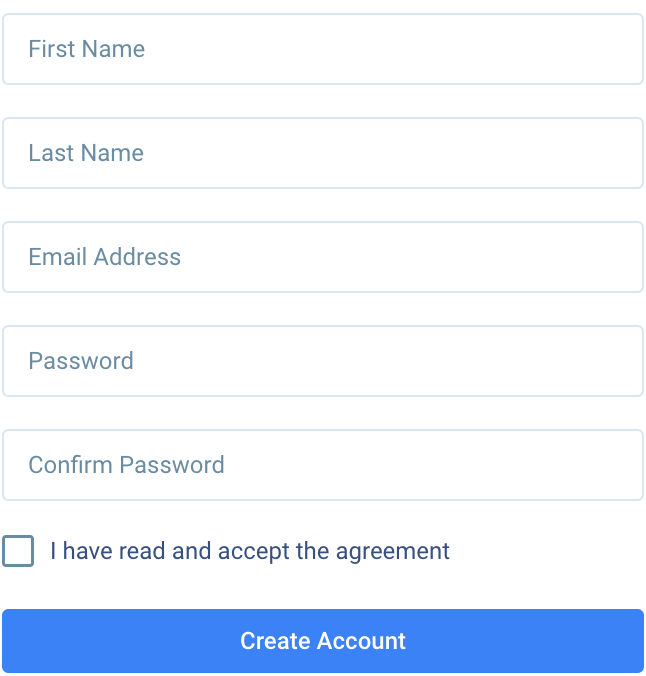
Registration form
Sample sign up form basic with names, email and password fields.

<form>
<div class="items-start gap-4 md:flex">
<div class="mb-4 md:w-6/12">
<input type="text" class="form-control" placeholder="First Name" />
</div>
<div class="mb-4 md:w-6/12">
<input type="text" class="form-control" placeholder="Last Name" />
</div>
</div>
<div class="mb-4 flex items-center text-md">
<input type="text" class="form-control" placeholder="Email Address" />
</div>
<div class="items-start gap-5 md:flex">
<div class="mb-4 md:w-6/12">
<input type="password" class="form-control" placeholder="Password" />
</div>
<div class="mb-4 md:w-6/12">
<input type="password" class="form-control" placeholder="Confirm Password" />
</div>
</div>
<div class="mb-5 flex items-start text-md">
<input type="checkbox" id="register-accept" class="checkbox mr-2 mt-px" />
<label for="register-accept">I have read and accept the agreement</label>
</div>
<button type="button" class="btn block w-full bg-blue-500 text-md font-bold text-white hover:bg-blue-600">Create Account</button>
</form>
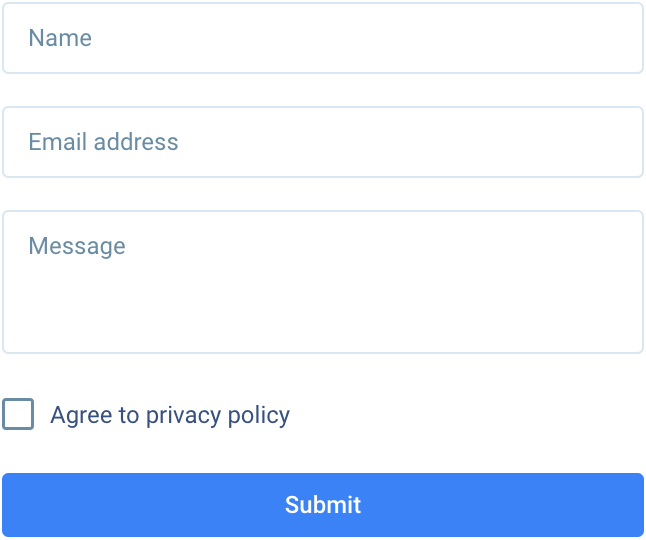
Contact form
Sample contact form name, email and message fields.

<form>
<div class="mb-4">
<input type="text" class="form-control" placeholder="Name" />
</div>
<div class="mb-4">
<input type="text" class="form-control" placeholder="Email address" />
</div>
<div class="mb-4">
<textarea rows="3" class="form-control" placeholder="Message"></textarea>
</div>
<div class="mb-5 flex items-center text-md">
<input type="checkbox" id="contact-privacy" class="checkbox mr-2" />
<label for="contact-privacy">Agree to privacy policy</label>
</div>
<button type="button" class="btn block w-full bg-blue-500 text-md font-bold text-white hover:bg-blue-600">Submit</button>
</form>
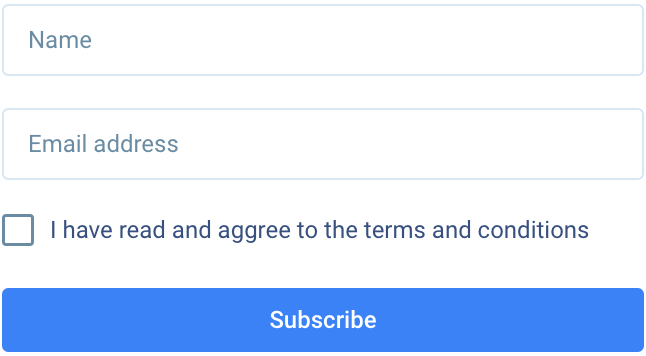
Newsletter form
Sample newsletter form with name and email address.

<form>
<div class="mb-4">
<input type="text" class="form-control" placeholder="Name" />
</div>
<div class="mb-4">
<input type="text" class="form-control" placeholder="Email address" />
</div>
<div class="mb-5 flex items-start text-md">
<input type="checkbox" id="newsletter-agree" class="checkbox mr-2 mt-px" />
<label for="newsletter-agree">I have read and aggree to the terms and conditions</label>
</div>
<button type="button" class="btn block w-full bg-blue-500 text-md font-bold text-white hover:bg-blue-600">Subscribe</button>
</form>