Basic example
Use the following example of a responsive table component to show multiple rows and columns of text data.

<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>Peter</td>
<td>Torres</td>
<td>@torres</td>
</tr>
<tr>
<th>2</th>
<td>Jacob</td>
<td>Maldonado</td>
<td>@maldonado</td>
</tr>
<tr>
<th>2</th>
<td>Logan</td>
<td>Simon</td>
<td>@simon</td>
</tr>
</tbody>
</table>
Variants
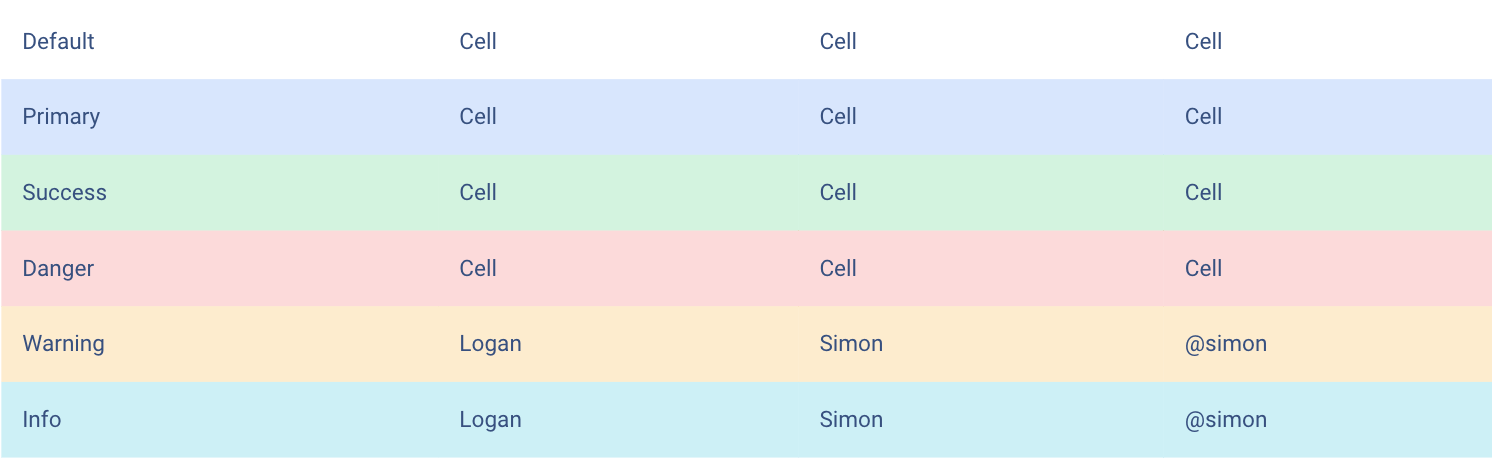
Below are the color variations that can be used in the table component.

<table class="table">
<tbody>
<tr>
<td class="border-none">Default</td>
<td class="border-none">Cell</td>
<td class="border-none">Cell</td>
<td class="border-none">Cell</td>
</tr>
<tr class="bg-blue-500/20">
<td class="border-none">Primary</td>
<td class="border-none">Cell</td>
<td class="border-none">Cell</td>
<td class="border-none">Cell</td>
</tr>
<tr class="bg-green-500/20">
<td class="border-none">Success</td>
<td class="border-none">Cell</td>
<td class="border-none">Cell</td>
<td class="border-none">Cell</td>
</tr>
<tr class="bg-red-500/20">
<td class="border-none">Danger</td>
<td class="border-none">Cell</td>
<td class="border-none">Cell</td>
<td class="border-none">Cell</td>
</tr>
<tr class="bg-amber-500/20">
<td class="border-none">Warning</td>
<td class="border-none">Logan</td>
<td class="border-none">Simon</td>
<td class="border-none">@simon</td>
</tr>
<tr class="bg-cyan-500/20">
<td class="border-none">Info</td>
<td class="border-none">Logan</td>
<td class="border-none">Simon</td>
<td class="border-none">@simon</td>
</tr>
</tbody>
</table>
Striped
Use this example to increase the readability of the data sets by alternating the background colors of every second table row.

<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr class="bg-light-100 dark:bg-dark-200">
<th>1</th>
<td>Peter</td>
<td>Torres</td>
<td>@torres</td>
</tr>
<tr>
<th>2</th>
<td>Jacob</td>
<td>Maldonado</td>
<td>@maldonado</td>
</tr>
<tr class="bg-light-100 dark:bg-dark-200">
<th>2</th>
<td>Logan</td>
<td>Simon</td>
<td>@simon</td>
</tr>
<tr>
<th>3</th>
<td>Cora</td>
<td>Henderson</td>
<td>@henderson</td>
</tr>
</tbody>
</table>
Hoverable
Use the hover:{bg-*} utility class from to change the background color of a data row when hovering over the element with the cursor.

<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr class="hover:bg-light-100 dark:hover:bg-dark-200">
<th>1</th>
<td>Peter</td>
<td>Torres</td>
<td>@torres</td>
</tr>
<tr class="hover:bg-light-100 dark:hover:bg-dark-200">
<th>2</th>
<td>Jacob</td>
<td>Maldonado</td>
<td>@maldonado</td>
</tr>
<tr class="hover:bg-light-100 dark:hover:bg-dark-200">
<th>2</th>
<td>Logan</td>
<td>Simon</td>
<td>@simon</td>
</tr>
<tr class="hover:bg-light-100 dark:hover:bg-dark-200">
<th>3</th>
<td>Cora</td>
<td>Henderson</td>
<td>@henderson</td>
</tr>
</tbody>
</table>
Bordered
Add the .border class for borders on all sides of the table and cells.

<table class="table border border-light-100 dark:border-dark-200">
<thead>
<tr>
<th scope="col" class="border-r">#</th>
<th scope="col" class="border-r">First</th>
<th scope="col" class="border-r">Last</th>
<th scope="col" class="border-r">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th class="border-r">1</th>
<td class="border-r">Peter</td>
<td class="border-r">Torres</td>
<td class="border-r">@torres</td>
</tr>
<tr>
<th class="border-r">2</th>
<td class="border-r">Jacob</td>
<td class="border-r">Maldonado</td>
<td class="border-r">@maldonado</td>
</tr>
<tr>
<th class="border-r">2</th>
<td class="border-r">Logan</td>
<td class="border-r">Simon</td>
<td class="border-r">@simon</td>
</tr>
<tr>
<th class="border-r">3</th>
<td class="border-r">Cora</td>
<td class="border-r">Henderson</td>
<td class="border-r">@henderson</td>
</tr>
</tbody>
</table>