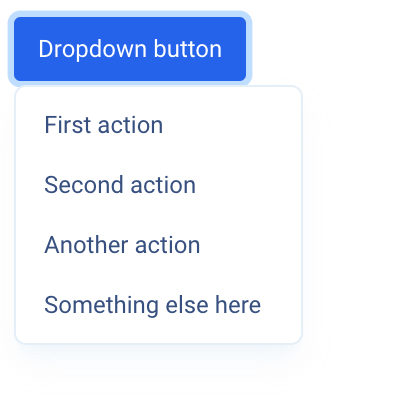
Basic example
Dropdown allow user to select one option from a list of choices. Use with button elements.

<div class="relative" data-tb-dropdown>
<button
class="btn bg-blue-600/90 text-md text-white hover:bg-blue-600 data-[te-dropdown-show]:bg-blue-600"
type="button"
data-tb-dropdown-toggle
aria-expanded="false"
>
Dropdown button
</button>
<div class="p-1" data-tb-dropdown-menu>
<a href="#" data-tb-dropdown-item>First action</a>
<a href="#" data-tb-dropdown-item>Second action</a>
<a href="#" data-tb-dropdown-item>Another action</a>
<a href="#" data-tb-dropdown-item>Something else here</a>
</div>
</div>
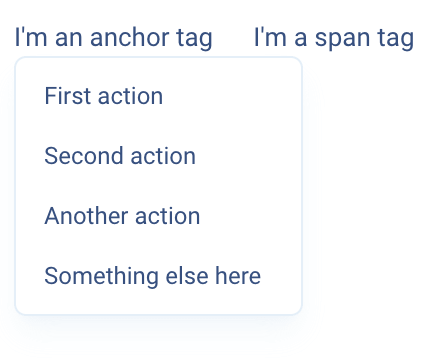
Trigger using non-button elements
Dropdown can also be used with <a>, <span> or any other tags.

<!-- Anchor tag -->
<div class="relative" data-tb-dropdown>
<a class="" href="" data-tb-dropdown-toggle aria-expanded="false">I'm an anchor tag</a>
<div class="p-1" data-tb-dropdown-menu>
<a href="#" data-tb-dropdown-item>First action</a>
<a href="#" data-tb-dropdown-item>Second action</a>
<a href="#" data-tb-dropdown-item>Another action</a>
<a href="#" data-tb-dropdown-item>Something else here</a>
</div>
</div>
<!-- Span tag -->
<div class="relative" data-tb-dropdown>
<span data-tb-dropdown-toggle aria-expanded="false">I'm a span tag</span>
<div class="p-1" data-tb-dropdown-menu>
<a href="#" data-tb-dropdown-item>First action</a>
<a href="#" data-tb-dropdown-item>Second action</a>
<a href="#" data-tb-dropdown-item>Another action</a>
<a href="#" data-tb-dropdown-item>Something else here</a>
</div>
</div>
Menu placement
Dropdowns can be triggered in 4 different directions.
<!-- Top right -->
<div class="relative mb-1 mr-1 inline-block" data-tb-dropdown>
<button
class="btn bg-blue-600/90 text-md text-white hover:bg-blue-600 data-[te-dropdown-show]:bg-blue-600"
type="button"
data-tb-dropdown-toggle
aria-expanded="false"
>
Top right
</button>
<div class="bottom-full top-auto p-1" data-tb-dropdown-menu>
<a href="#" data-tb-dropdown-item>First action</a>
<a href="#" data-tb-dropdown-item>Second action</a>
<a href="#" data-tb-dropdown-item>Another action</a>
<a href="#" data-tb-dropdown-item>Something else here</a>
</div>
</div>
<!-- Top left -->
<div class="relative mb-1 mr-1 inline-block" data-tb-dropdown>
<button
class="btn bg-blue-600/90 text-md text-white hover:bg-blue-600 data-[te-dropdown-show]:bg-blue-600"
type="button"
data-tb-dropdown-toggle
aria-expanded="false"
>
Top left
</button>
<div class="bottom-full right-0 top-auto p-1" data-tb-dropdown-menu>
<a href="#" data-tb-dropdown-item>First action</a>
<a href="#" data-tb-dropdown-item>Second action</a>
<a href="#" data-tb-dropdown-item>Another action</a>
<a href="#" data-tb-dropdown-item>Something else here</a>
</div>
</div>
<!-- Bottom right -->
<div class="relative mb-1 mr-1 inline-block" data-tb-dropdown>
<button
class="btn bg-blue-600/90 text-md text-white hover:bg-blue-600 data-[te-dropdown-show]:bg-blue-600"
type="button"
data-tb-dropdown-toggle
aria-expanded="false"
>
Bottom right
</button>
<div class="right-0 p-1" data-tb-dropdown-menu>
<a href="#" data-tb-dropdown-item>First action</a>
<a href="#" data-tb-dropdown-item>Second action</a>
<a href="#" data-tb-dropdown-item>Another action</a>
<a href="#" data-tb-dropdown-item>Something else here</a>
</div>
</div>
<!-- Bottom left -->
<div class="relative mb-1 mr-1 inline-block" data-tb-dropdown>
<button
class="btn bg-blue-600/90 text-md text-white hover:bg-blue-600 data-[te-dropdown-show]:bg-blue-600"
type="button"
data-tb-dropdown-toggle
aria-expanded="false"
>
Bottom left (default)
</button>
<div class="p-1" data-tb-dropdown-menu>
<a href="#" data-tb-dropdown-item>First action</a>
<a href="#" data-tb-dropdown-item>Second action</a>
<a href="#" data-tb-dropdown-item>Another action</a>
<a href="#" data-tb-dropdown-item>Something else here</a>
</div>
</div>
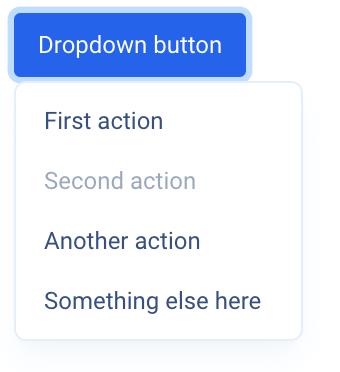
Menu item disable
Utilize pointer-events and opacity classes to syle the disable menu item.

<div class="relative" data-tb-dropdown>
<button
class="btn bg-blue-600/90 text-md text-white hover:bg-blue-600 data-[te-dropdown-show]:bg-blue-600"
type="button"
data-tb-dropdown-toggle
aria-expanded="false"
>
Dropdown button
</button>
<div class="p-1" data-tb-dropdown-menu>
<a href="#" data-tb-dropdown-item>First action</a>
<a class="pointer-events-none opacity-50" disabled href="#" data-tb-dropdown-item>Second action</a>
<a href="#" data-tb-dropdown-item>Another action</a>
<a href="#" data-tb-dropdown-item>Something else here</a>
</div>
</div>
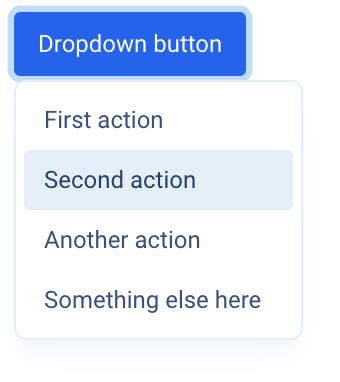
Active menu item
Highlight the active menu item using background color classes.

<div class="relative" data-tb-dropdown>
<button
class="btn bg-blue-600/90 text-md text-white hover:bg-blue-600 data-[te-dropdown-show]:bg-blue-600"
type="button"
data-tb-dropdown-toggle
aria-expanded="false"
>
Dropdown button
</button>
<div class="p-1" data-tb-dropdown-menu>
<a href="#" data-tb-dropdown-item>First action</a>
<a class="bg-light-200 text-heading hover:bg-light-200 dark:bg-dark-300 dark:hover:bg-dark-300" href="#" data-tb-dropdown-item>
Second action
</a>
<a href="#" data-tb-dropdown-item>Another action</a>
<a href="#" data-tb-dropdown-item>Something else here</a>
</div>
</div>