Headings
All HTML headings, <h1> through <h6>, are available.

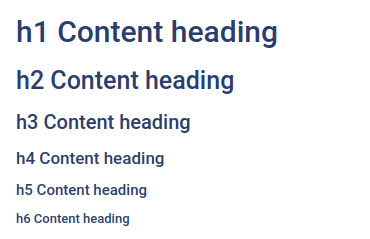
<h1 class="mb-2 text-4xl font-bold text-heading">h1 heading</h1>
<h2 class="mb-2 text-3xl font-bold text-heading">h2 heading</h2>
<h3 class="mb-2 text-2xl font-bold text-heading">h3 heading</h3>
<h4 class="mb-2 text-xl font-bold text-heading">h4 heading</h4>
<h5 class="mb-2 text-lg font-bold text-heading">h5 heading</h5>
<h6 class="font-bold text-heading">h6 heading</h6>
Inline text elements
Styling for common inline HTML5 elements.

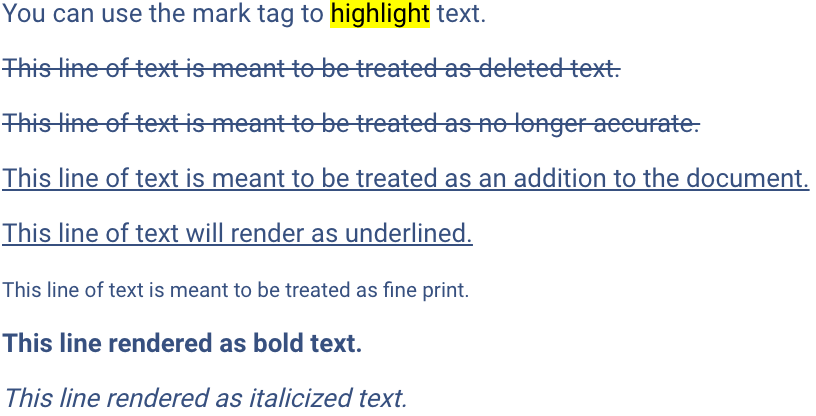
<p class="mb-2">You can use the mark tag to <mark>highlight</mark> text.</p>
<p class="mb-2"><del>This line of text is meant to be treated as deleted text.</del></p>
<p class="mb-2"><s>This line of text is meant to be treated as no longer accurate.</s></p>
<p class="mb-2"><ins>This line of text is meant to be treated as an addition to the document.</ins></p>
<p class="mb-2"><u>This line of text will render as underlined.</u></p>
<p class="mb-2"><small>This line of text is meant to be treated as fine print.</small></p>
<p class="mb-2"><strong>This line rendered as bold text.</strong></p>
<p><em>This line rendered as italicized text.</em></p>
Text utilities
Change text alignment, transform, style, weight, line-height, decoration, color and all other properties with Tailwind’s text utilities and color utilities.
- Text alignment - https://tailwindcss.com/docs/text-align
- Transform - https://tailwindcss.com/docs/text-transform
- Style - https://tailwindcss.com/docs/font-style
- Weight - https://tailwindcss.com/docs/font-weight
- Line height - https://tailwindcss.com/docs/line-height
- Decoration - https://tailwindcss.com/docs/text-decoration
- Color - https://tailwindcss.com/docs/text-color
- All other properties - https://tailwindcss.com
Blockquotes
Basic Blockquotes can be styles using Tailwind’s utility classes too.

<!-- Default -->
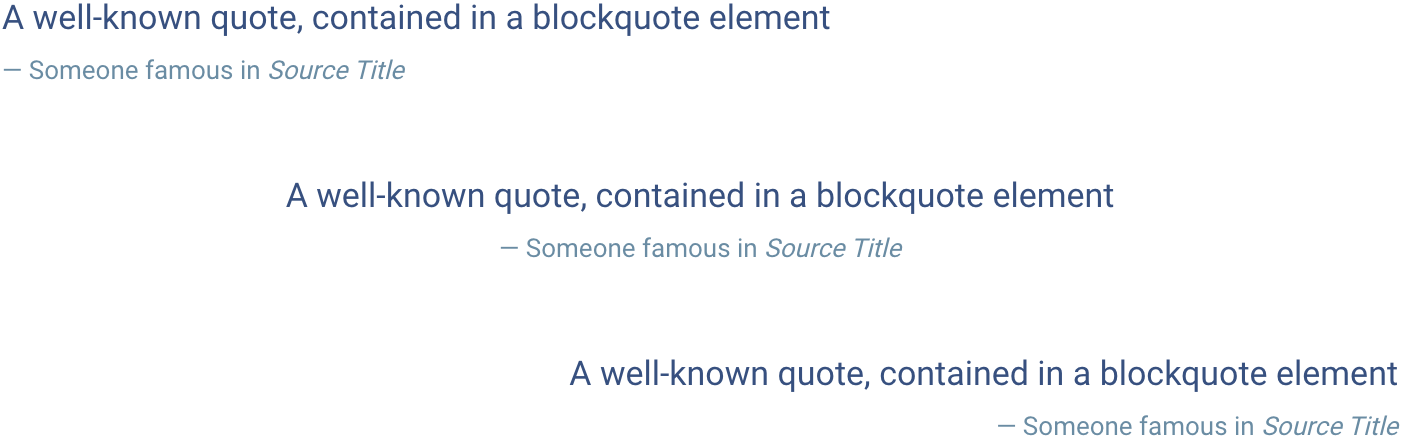
<figure class="mb-10">
<blockquote>
<p class="text-xl">A well-known quote, contained in a blockquote element</p>
</blockquote>
<figcaption class="mt-1 text-muted before:content-['—']">
Someone famous in <cite title="Source Title">Source Title</cite>
</figcaption>
</figure>
<!-- Centered -->
<figure class="mb-10 text-center">
<blockquote>
<p class="text-xl">A well-known quote, contained in a blockquote element</p>
</blockquote>
<figcaption class="mt-1 text-muted before:content-['—']">
Someone famous in <cite title="Source Title">Source Title</cite>
</figcaption>
</figure>
<!-- Right aligned -->
<figure class="text-right">
<blockquote>
<p class="text-xl">A well-known quote, contained in a blockquote element</p>
</blockquote>
<figcaption class="mt-1 text-muted before:content-['—']">
Someone famous in <cite title="Source Title">Source Title</cite>
</figcaption>
</figure>
Lists
Ordered and unordered lists are unstyled by default, with no bullets/numbers and no margin or padding. Use List Style Type utility classes to style them.

<!-- Default -->
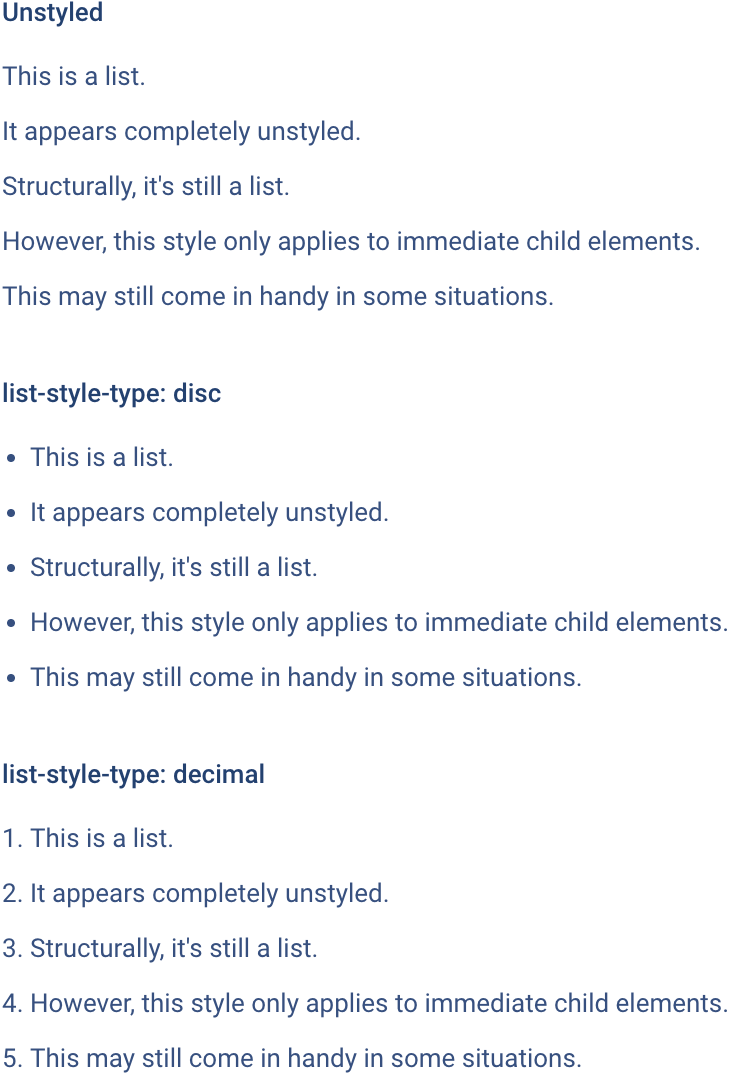
<ul>
<li class="mb-2">This is a list.</li>
<li class="mb-2">It appears completely unstyled.</li>
<li class="mb-2">Structurally, it's still a list.</li>
<li class="mb-2">However, this style only applies to immediate child elements.</li>
<li>This may still come in handy in some situations.</li>
</ul>
<!-- Disc -->
<ul class="list-disc">
<li class="mb-2">This is a list.</li>
<li class="mb-2">It appears completely unstyled.</li>
<li class="mb-2">Structurally, it's still a list.</li>
<li class="mb-2">However, this style only applies to immediate child elements.</li>
<li>This may still come in handy in some situations.</li>
</ul>
<!-- Decimal -->
<ul class="list-decimal">
<li class="mb-2">This is a list.</li>
<li class="mb-2">It appears completely unstyled.</li>
<li class="mb-2">Structurally, it's still a list.</li>
<li class="mb-2">However, this style only applies to immediate child elements.</li>
<li>This may still come in handy in some situations.</li>
</ul>