Basic example
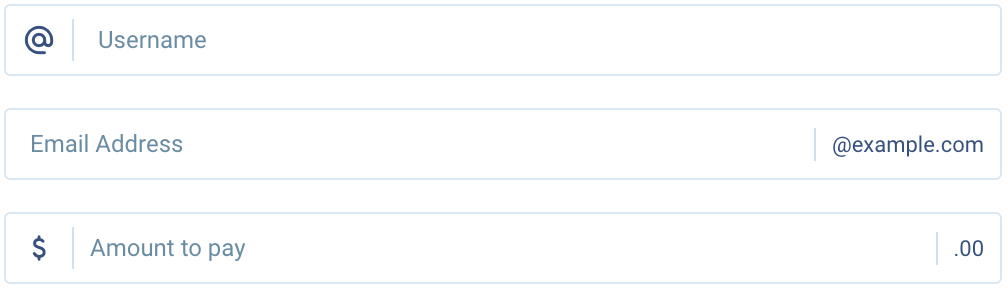
Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs.

<div class="form-control mb-4 flex items-center px-0">
<span class="icon border-r border-light-400 px-2 dark:border-dark-300">alternate_email</span>
<input type="text" class="h-full flex-1 bg-transparent px-3" placeholder="Username" />
</div>
<div class="form-control mb-4 flex items-center px-0">
<input type="text" class="h-full flex-1 bg-transparent px-3" placeholder="Email Address" />
<span class="border-l border-light-400 px-2 text-sm dark:border-dark-300">@example.com</span>
</div>
<div class="form-control mb-8 flex items-center px-0">
<span class="icon border-r border-light-400 px-2 dark:border-dark-300">attach_money</span>
<input type="text" class="h-full flex-1 bg-transparent px-2" placeholder="Amount to pay" />
<span class="border-l border-light-400 px-2 text-sm dark:border-dark-300">.00</span>
</div>
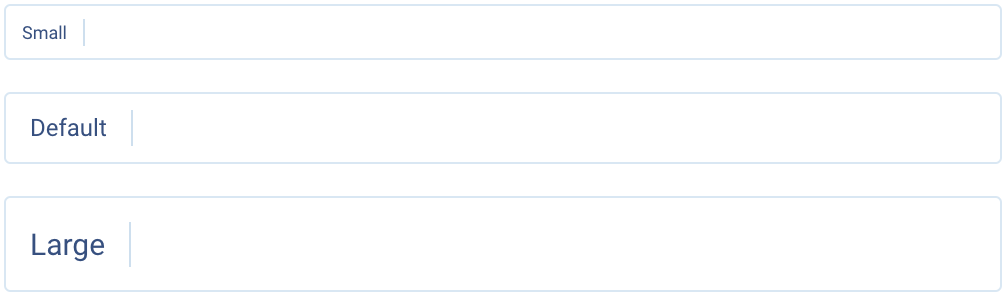
Sizing
Sizing can be adjusted using size classes such as .h-*, .px-* and .text-*.

<div class="flex form-control h-7 items-center mb-4 px-0">
<span class="border-light-400 border-r dark:border-dark-300 px-2 text-xs">Small</span>
<input type="text" class="bg-transparent flex-1 h-full px-2 text-xs">
</div>
<div class="flex form-control items-center mb-4 px-0">
<span class="border-light-400 border-r dark:border-dark-300 px-3 text-md">Default</span>
<input type="text" class="bg-transparent flex-1 h-full px-2">
</div>
<div class="flex form-control h-12 items-center px-0">
<span class="border-light-400 border-r dark:border-dark-300 px-3 text-lg">Large</span>
<input type="text" class="bg-transparent flex-1 h-full px-2 text-lg">
</div>